知道為什麼昨天要介紹flexbox嗎?
和今天是有關聯的!
當我在切第二個版的時候,
雖然拿到的圖是一欄式的,
但是我想要切切看兩欄式,
所以就發現了一些問題。
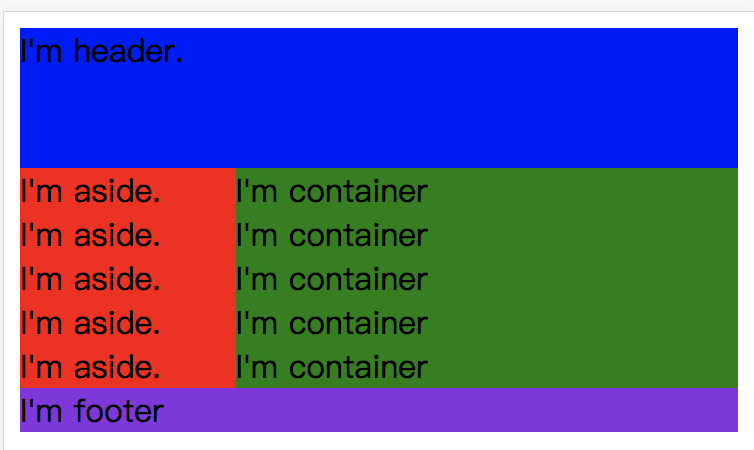
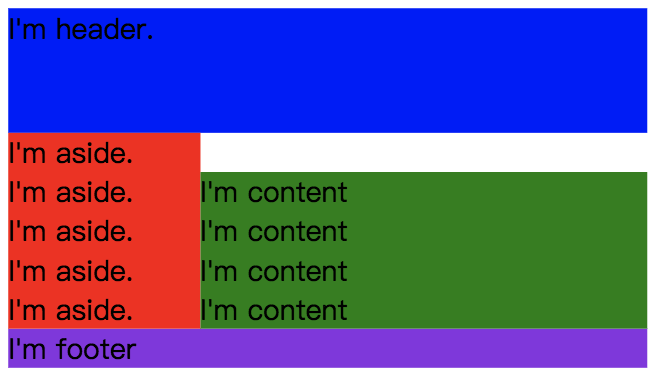
兩欄不等高
因此我想到了一個方法,
還記得我在介紹box model的margin和padding時,
有說過它們跟背景色的關係嗎?
margin不會吃到背景色padding會,
我們就先用這個來試試看兩欄等高吧!
首先我們先寫出兩欄不等高的環境來。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flexbox</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<header>
<div>I'm header.</div>
</header>
<div class="container">
<aside>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
</aside>
<div class="content">
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
</div>
</div>
<footer>
<div>I'm footer</div>
</footer>
</body>
</html>
style.css
header{
background-color: blue;
width:100%;
min-height:70px;
}
aside{
background-color: red;
width:30%;
float:left;
}
.content{
background-color: green;
width:70%;
float: right;
}
.container::after{
content:"";
clear: both;
display: block;
}
footer{
background-color: blueviolet;
width:100%;
}

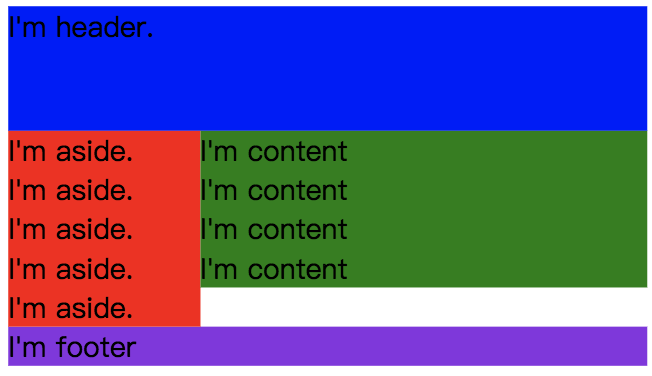
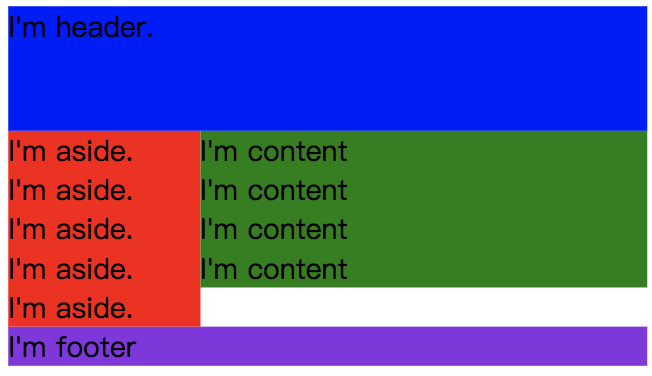
如圖,原本都很正常,
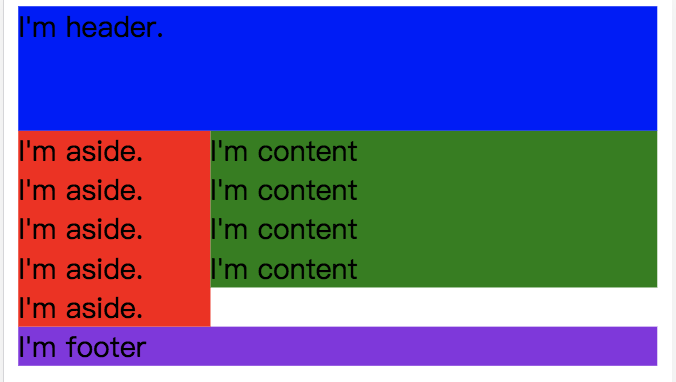
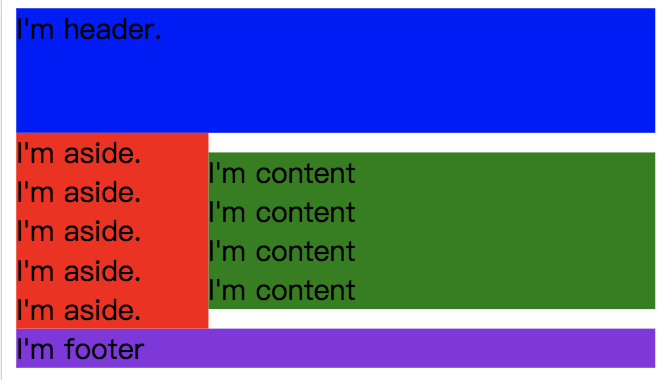
直到我拿掉一個I'm content,
就變成這樣:

我想到的解法是在css增加語法如下:
.container{
overflow: hidden;
}
.content{
margin-bottom:-3000px;
padding-bottom: 3000px;
}

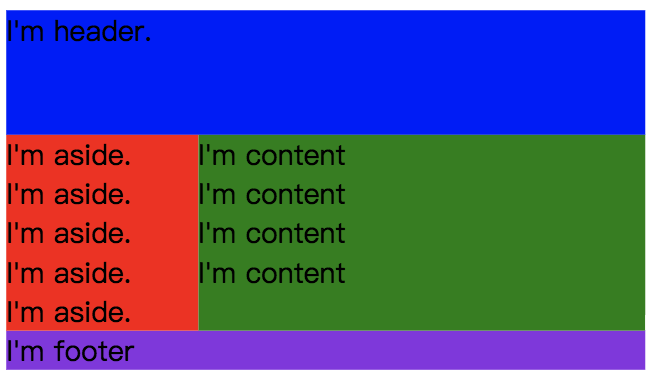
這樣就完成兩欄等高了。
其中正margin-bottom、負padding-bottom
要下在較短的那欄。
但是自己這樣下,自己都覺得不滿意,感覺就很怪。
如果超過3000px,那不就要一直再加長?
因此又向A同學求助。
A同學:「我會用flexbox!」
因此,來試看看flexbox吧!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flexbox</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<header>
<div>I'm header.</div>
</header>
<div class="container">
<aside>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
</aside>
<div class="content">
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
</div>
</div>
<footer>
<div>I'm footer</div>
</footer>
</body>
</html>
我們把float跟清除浮動拿掉,並在.container加入display: flex;,
style.css
header{
background-color: blue;
width:100%;
min-height:70px;
}
.container{
display: flex;
}
aside{
background-color: red;
width:30%;
}
.content{
background-color: green;
width:70%;
}
footer{
background-color: blueviolet;
width:100%;
}

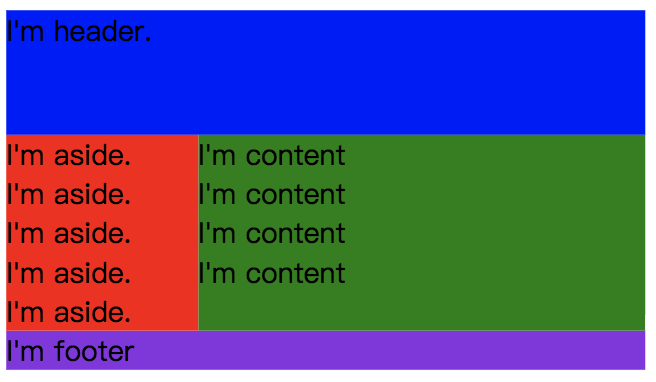
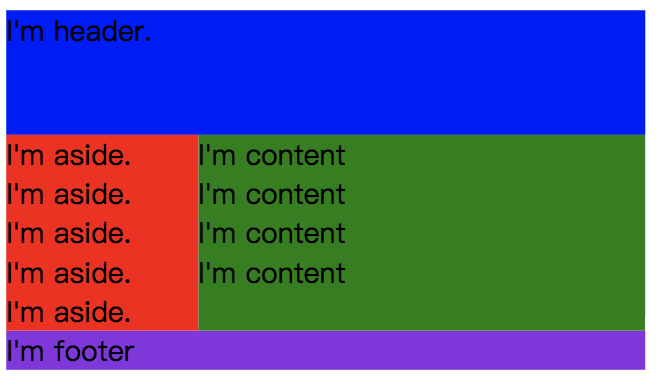
這樣就實現兩欄等高了!
我現在的表情是...

我什麼都還沒設定耶!
這樣就過去了我不甘心!
因此我決定來逆向操作,
破壞兩欄等高來找出原因
(因為我的猜測:應該是預設值剛好讓他等高了)
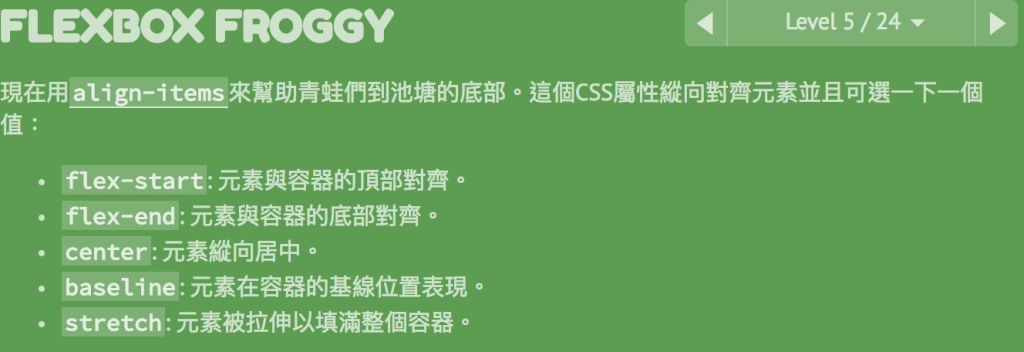
昨天青蛙遊戲中看到一個數值stretch的解釋:
元素被拉伸以填滿整個容器,

讓我直覺他是今天可以幫助我實現兩欄等高的數值。
因此,我要破壞它!
首先因為「欄」不等高,我覺得是跟上下有關的,
直覺反應是align-items,
屬性有:flex-start、center、flex-end、baseline、stretch。
align-items: flex-start;

align-items: center;

align-items: flex-end;

align-items: baseline;

align-items: stretch;

原來真的是跟align-items: stretch;有關,
預設值是stretch。
下次可以大膽使用啦!
